Step 1: Project Overview
The goal of this project was to design a mobile app that enables users to create, find, and navigate self-guided tours. These tours can be for different purposes, such as historical site exploration, campus tours, or even business-focused walkthroughs.
Main Objectives:
01
Develop an intuitive user interface for finding and creating custom self-guided tours.
02
Implement smooth navigation and user flow for tour planning and participation.
03
Ensure easy sign-up and sign-in processes, with a seamless experience across multiple pages.
Target Audience:
Travelers, students, educators, and anyone interested in exploring locations on their own without a guide, but with detailed audio or visual assistance. This includes both creators of tours and users seeking tours.
Step 2: Roles, Key Values, and Contributions
Roles Involved:
Lead Designer: Responsible for the UI/UX design, creating a smooth user flow, and ensuring that all pages work seamlessly together.
Developer: Tasked with implementing the user interface and ensuring the platform is fully responsive across devices.
Content Strategist: Crafted the key messages and user guidance, ensuring that users easily understand how to interact with the platform and create tours.



Key Values:
Simplicity: The app design focuses on ease of use for both tour creators and participants. The goal was to reduce complexity and allow users to navigate and explore tours with minimal friction.
Engagement: Through interactive elements like detailed maps, routes, and waypoints, the platform encourages users to actively participate in the tours and even create their own.
Consistency: A cohesive design system was developed to ensure that all elements—from registration to tour navigation—are visually aligned and offer a consistent user experience.
Сontributions:
Created a user-friendly flow for signing up, creating tours, and navigating through different waypoints with minimal effort.
Developed a visual style and logo for the platform, ensuring brand identity remains strong across all screens.
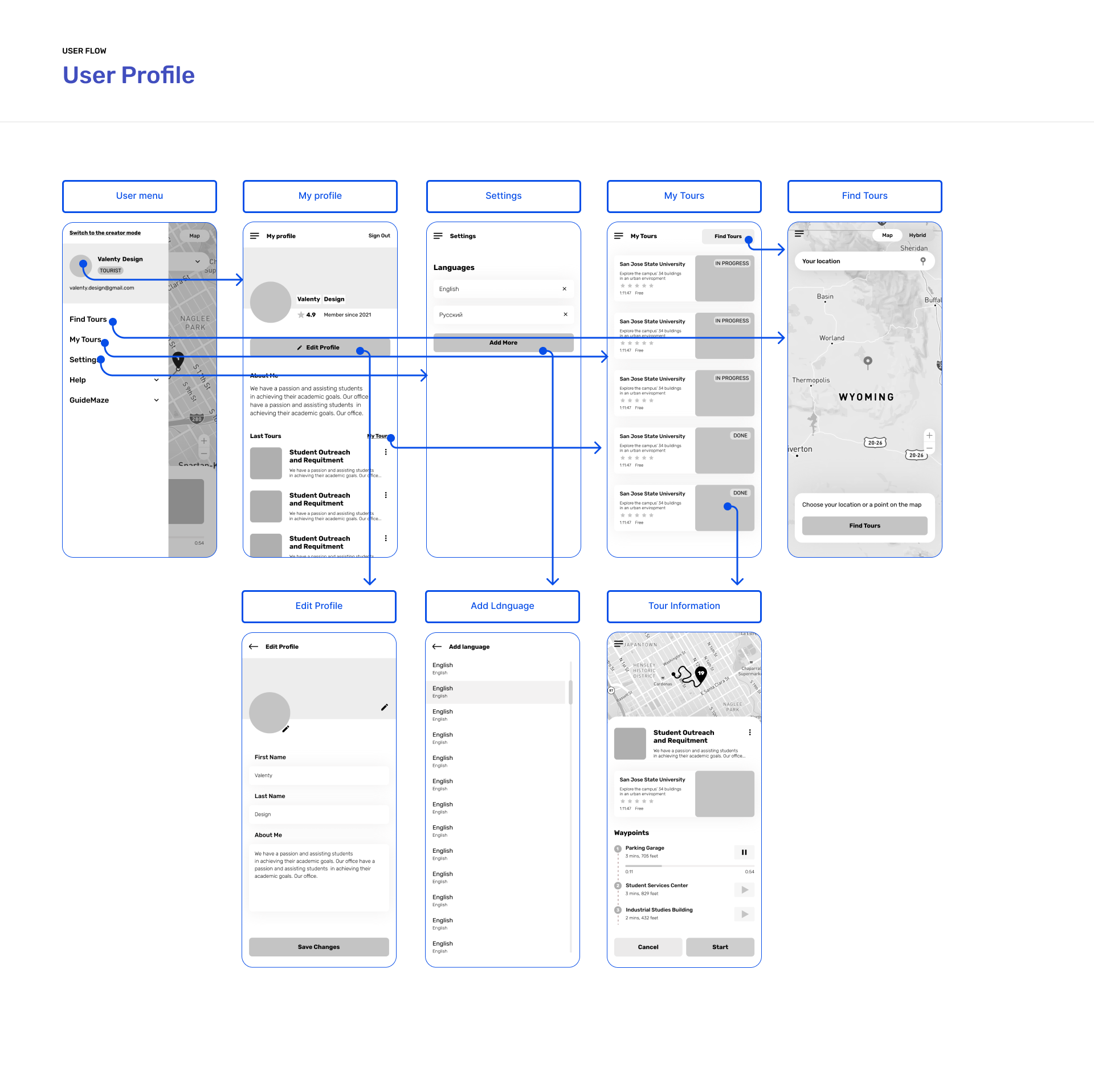
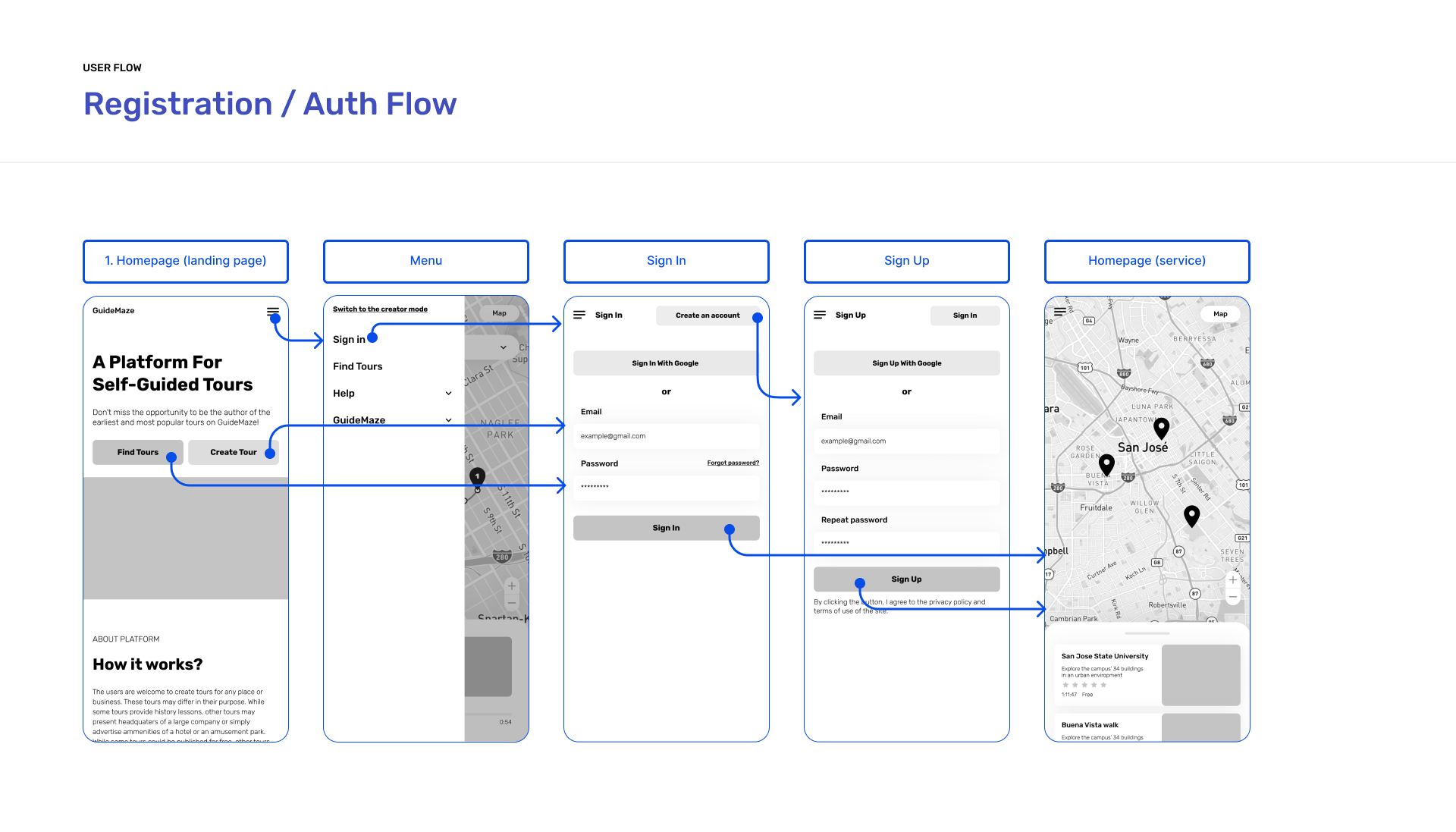
Designed wireframes, user flows, and the final high-fidelity designs to maintain clarity throughout the user’s journey.
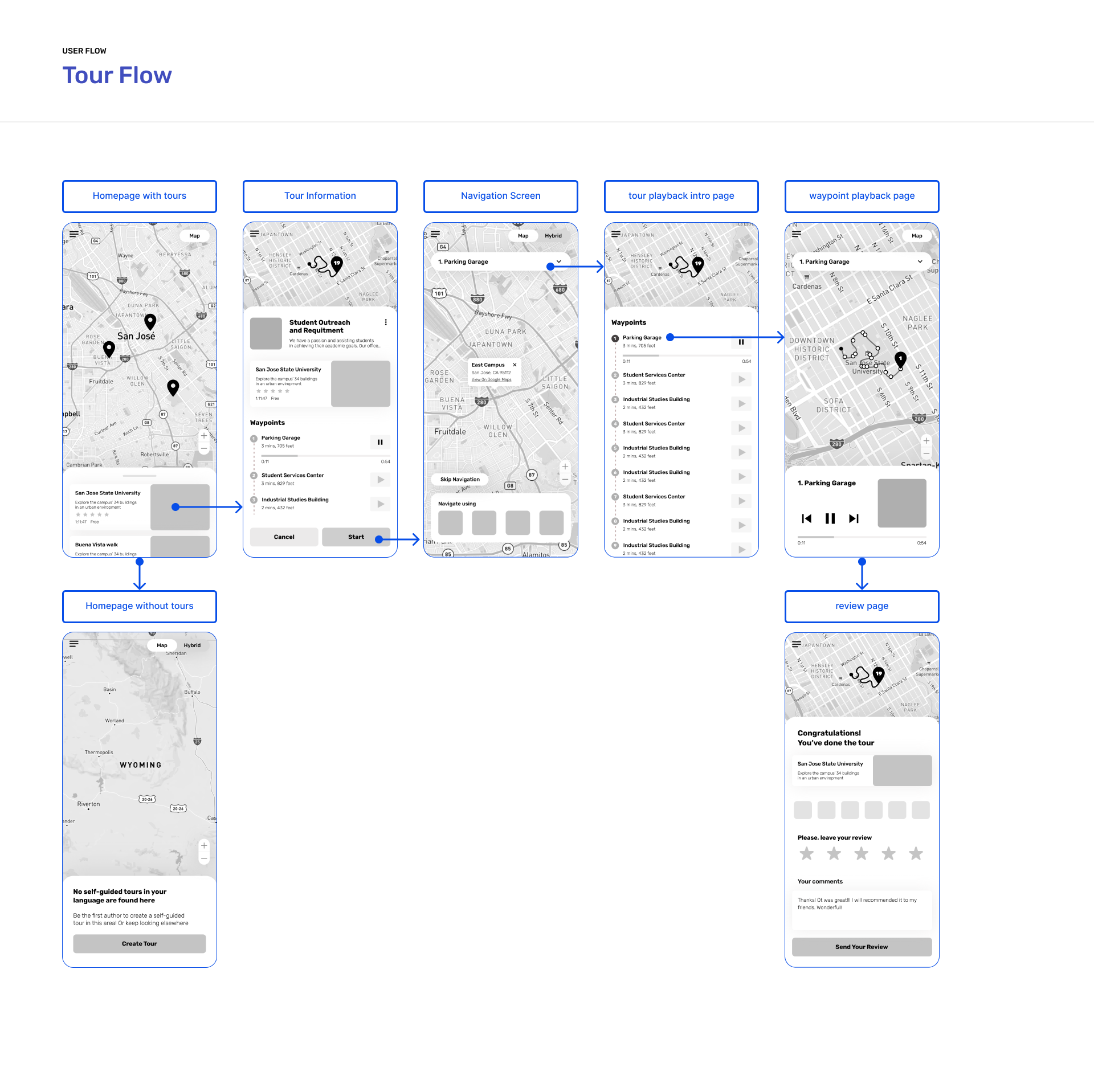
Step 3: Problem and What Was Solved
Identified Problem(s):
Creating a self-guided tour experience that is easy to use for both creators and participants was a major challenge. There was also a need to simplify the navigation between different waypoints while offering enough information for participants to stay engaged.
Solution Implemented in the Design:
Tour Creation: The app features a clear, step-by-step process for users to create their tours, allowing them to select locations, add details, and upload images easily.
Smooth Navigation: The map interface includes real-time navigation features with detailed routes and time estimates for each leg of the tour.
Interactive Waypoints: Users can explore each location in detail, with images and audio clips accompanying each stop. Waypoints are clearly defined, allowing users to follow along or create their personalized path.
Streamlined Authentication: The registration and login process is simple, allowing users to get started with just a few clicks or by using Google login.
Step 4: Design System and What It Solves
The GuideMaze design system focuses on clarity and consistency while ensuring ease of navigation. Here's how the system addressed user needs:
Color Palette:
A clean, modern color scheme was implemented, primarily using green accents for CTAs and navigation buttons, ensuring key actions stand out. This helps guide users through the app in a non-intrusive way.
Typography:
The use of clear, sans-serif fonts throughout the app maintains readability, even with smaller screens. Bold headers and larger text for waypoints ensure that users can quickly absorb critical information, especially while navigating on-the-go.
Icons and Visuals:
Custom icons were designed for map navigation, waypoints, and tour details. These visuals help users easily understand the tour flow and interact with different parts of the interface without confusion.
Layout:
The use of structured grids and organized spacing ensures that all information is presented cleanly, even with dense content such as detailed tour descriptions, maps, and images.
What It Resolves:
Navigation Challenges: The simplified UI helps users stay on track with the tours, ensuring they can easily navigate between waypoints.
User Engagement: By offering detailed images and audio at waypoints, the design keeps users engaged, making the app more interactive.
Seamless Registration Flow: The sign-up process is easy and intuitive, reducing friction for first-time users and encouraging them to explore the app further.
Step 5: Final Conclusions
The final design for GuideMaze successfully met the goals of providing a platform for both tour creators and participants. The app’s intuitive interface, combined with detailed navigation and interactive features, ensures that users can easily create, explore, and navigate tours. The use of a cohesive design system, from color palettes to user flows, enhances the user experience and simplifies the app’s complexity.
Results:
Increased user engagement as participants follow custom tours.
Higher conversion rates due to the smooth onboarding process.
Enhanced user satisfaction through detailed waypoints and interactive content.
Do you like this project? Do you need a new one? Let's start our process right now!